 azuki
azuki


Twitterに記事のURLを貼り付けたんだけどアイキャッチ画像が表示されなくなっちゃった…(T_T)
Twitterで記事の更新をお知らせしようとしたのにブログで設定したアイキャッチ画像が表示されない…なんて困りますよね。
設定は簡単です!
「SEO SIMPLE PACK」というプラグインをインストールして、「OGP設定」の設定をするとツイッターにアイキャッチ画像が表示されます。(Twitterカード)と言います。
私自身、cocoonからSWELLに変更してからTwitterにアイキャッチ画像が表示されない時期がありましたが、今ではちゃんと表示されているので皆さんにも設定の方法をお教えしますね。



この記事はWordPress有料テーマSWELLでの設定方法を解説しています。
Twitterカードを表示させる方法
Twitterカード(ブログのアイキャッチ画像)を表示させるためにまず、「SEO SIMPLE PACK」というプラグインをインストールして、「OGP設定」というところを設定します。
WordPress管理画面から
→「プラグイン」を選択
→「新規追加」をクリック
→「SEO SIMPLE PACK」を検索
→インストール
→有効化する
WordPress管理画面から
→「SEO PACK」
→「OGP設定」


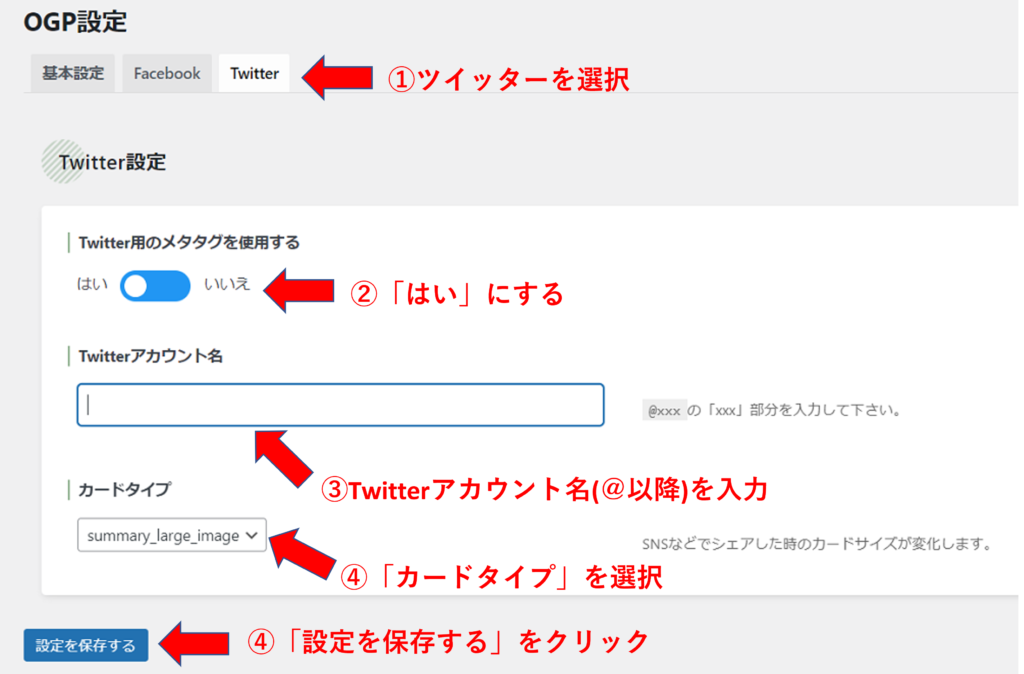
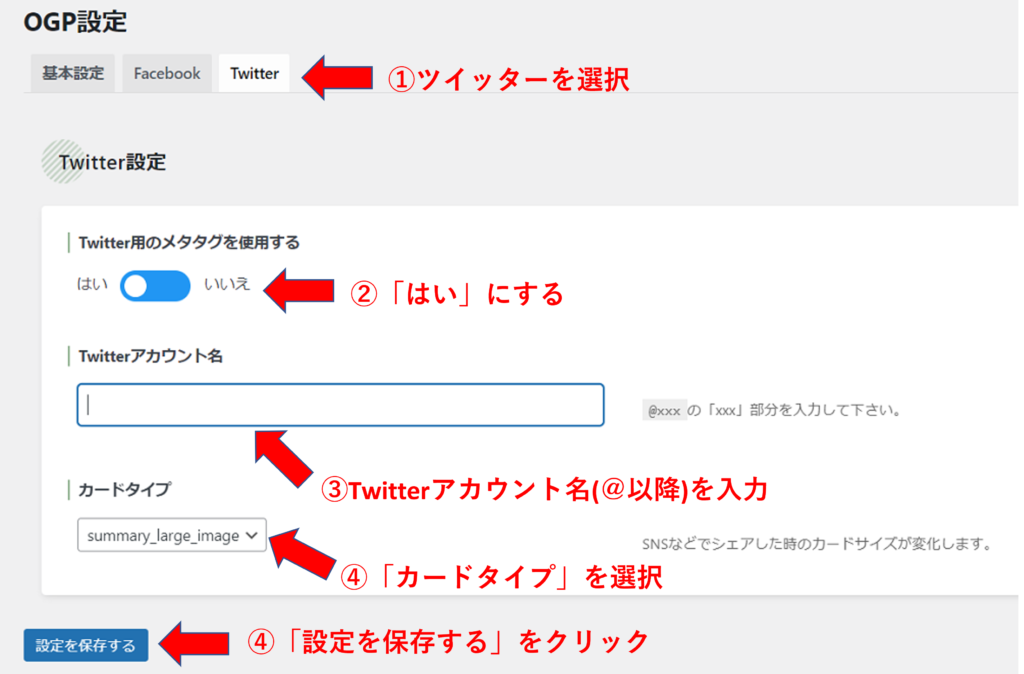
①ツイッタータブを選択
②ツイッター用メタタグを使用するを「はい」にする
③ツイッターアカウント名(@以降)を入力する
④カードタイプは好きな方を選択する
⑤設定を保存する
以上で、Twitterカードを表示するための設定が全て完了です。
スポンサーリンク
Twitterカードの表示確認をする
次に、ツイートしたときにTwitterカードが正しく表示されるか確認しましょう。
そこで便利なのが「Twitter Card Validator」です。
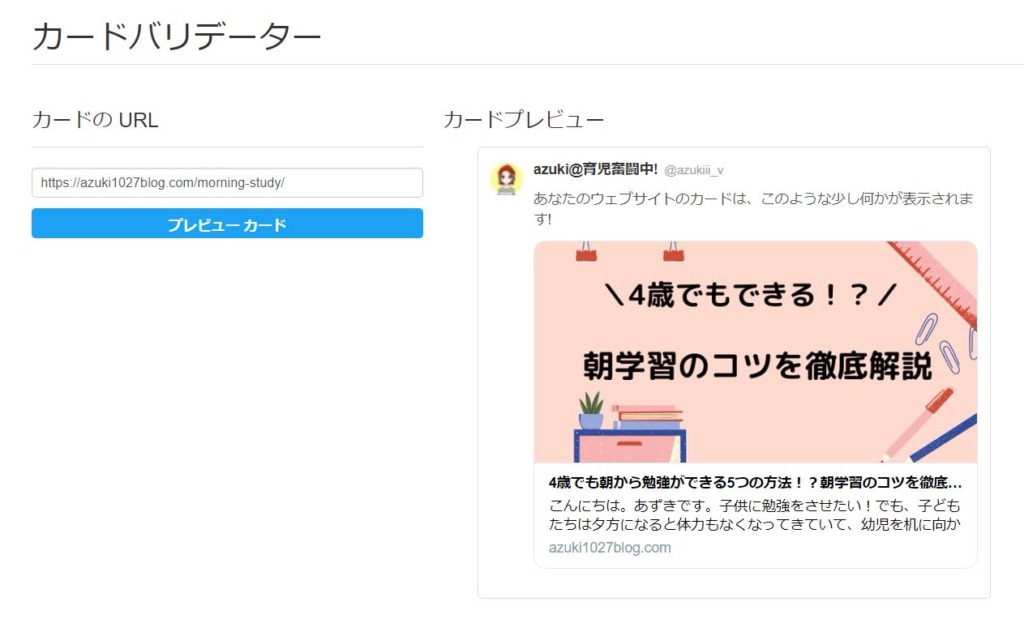
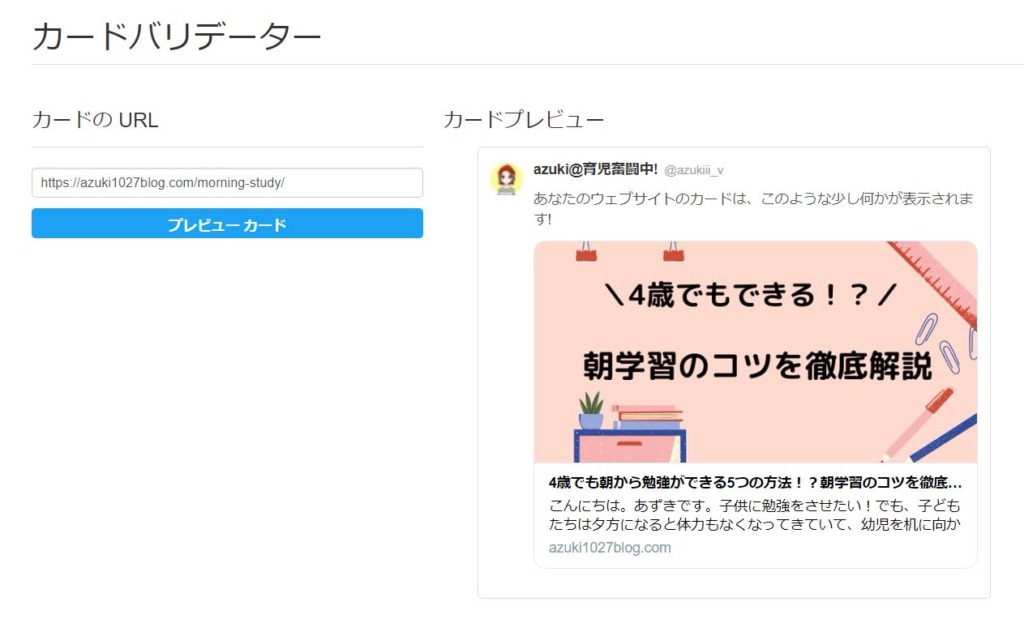
「Twitter Card Validator」を開くと次の画面が表示されます。


①カードのURLにツイートしたい記事のURLを入力する
②プレビューカードをクリックします。


正しく設定ができているとカードプレビューにTwitterカードが表示されます。
これで、Twitterカードの表示確認は以上です。
スポンサーリンク
まとめ


今回は、Wordpressの有料テーマ「SWELL」を使用している方へTwitterにアイキャッチ画像を表示させる方法(Twitterカード)を解説しました。
- SEO SIMPLE PACK」をインストール
- 「OGP設定」をする
- 設定ができたら「Twitter Card Validator」で確認する
いかがでしたか?
方法がわかれば意外と簡単ですよね。
画像があると見ている人の注意を引き付けることができます。
正しくTwitterカードが表示させて、頑張って書いた記事をTwitterでお知らせしちゃいましょう。
この記事がお役に立てれば幸いです。













コメント